维基百科:维基百科工具/Cat-a-lot
维基共享资源中相关的多媒体资源:维基百科工具/Cat-a-lot

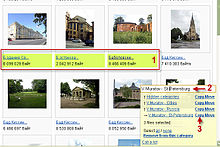
① 选择文件
② 选择目的分类
③ 执行操作



Cat-a-lot 是一个JavaScript小工具。它可以帮助将文件或子分类从一个分类移至另一个分类,或添加分类到搜索结果。
安装
编辑若要安装,只须到参数设置并到小工具的字段里勾选Cat-a-lot即可。
若要自行导入请参见#手动导入
在分类之间移动文件,并从分类中删除文件
编辑- 打开小工具:安装后,您将在每个类别页面的右下角看到一个标签为“cat-a-lot”的小贴子,如图3所示。此框将保留在该角落,独立于您在页面上的位置。如果该笔记未出现,请尝试清除浏览器的缓存。点击它启动工具。这将显示一个如图2所示的框。
- 选择文件:您可以通过单击缩略图描述的空白区域来选择单个图像缩略图。说明背景将变为绿色,表示此图像现在被选中。另一个点击将取消选择它,再次将背景变白。您还可以通过单击cat-a-lot框中的select all / none来选择/取消选择所有可见图像。要选择/取消选择多个文件“(图1),首先选择文件A,然后按住 ⇧ Shift 并选择文件B.文件B的状态将被切换(如果以前没有选择,然后分配给从A到B的所有文件。
- 选择目的地分类: 最初,该工具将加载当前类别(→),其父母(↑)(其标记的类别)和子分类(↓)(用其标记的分类)。您可以通过点击分类名称导航到分类树。只有框中的分类列表将更改,您将保留在原始页面上。您也可以在列表上方的白色文本框中输入分类名称(例如“狮子”,而不是“分类:狮子”或“Category:狮子”),然后按↵ Enter。命名的类别然后将显示在下面的树的中间,与其父分类和子分类。
- 如有必要, 请创建目标类别:cat-a-lot框仅显示已存在的类别。所以如果有必要创建一个。重新加载包含要更好分类的文件的类别。cat-a-lot框现在将显示新创建的类别。或者当您在框顶部的白色文本字段中键入新的类别名称(例如“狮子”,而不是“分类:狮子”),然后按 ↵ Enter。
- 选项:
- 复制 (+),将指定的类别添加到选取的对象(如果尚未存在)。
- 删除 (-),将选取的对象中的指定类别删除。
- 修改 (→), 同时执行这两项操作,从对象中删除当前类别并向其添加指定的类别。
在检查及编辑时会出现进度框,完成后将显示报告。
- 还原, 如果不小心按错,可以点此还原。
参数设置
编辑Cat-a-lot中的参数设置菜单:
- 监视列表
- 是否将编辑标为小修改
- 是否允许编辑非文件且不在图库框中的页面
- 是否做清理
- 子分类的显示数量
显示的框
编辑点击框下方的Cat-a-lot可以开关Cat-a-lot框。
在选择文件的步骤中,可以通过拖动窗口的上缘来调整Cat-a-lot窗口的大小。
汇报错误和功能
编辑你可以于此页报告错误或者请求新功能: commons:Help:Gadget-Cat-a-lot/Open bugs & features。
翻译
编辑他语的翻译保存在commons:MediaWiki:Gadget-Cat-a-lot.js/translating中,像是中文的存在于commons:MediaWiki:Gadget-Cat-a-lot.js/zh-hans 及 commons:MediaWiki:Gadget-Cat-a-lot.js/zh-hant。
手动导入
编辑在您的common.js页加入以下内容(二择一):
/* 第一種 */
mw.loader.using(['jquery.ui.resizable', 'mediawiki.util'], function(){
mw.loader.load('//commons.wikimedia.org/w/load.php?modules=ext.gadget.Cat-a-lot');
});
/* 第二種 */
mw.loader.load('//zh.wikipedia.org/w/load.php?modules=ext.gadget.Cat-a-lot');