動態HTML
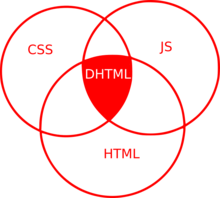
動態HTML(Dynamic HTML,簡稱DHTML、DHML)指的是網頁內容隨著使用者或電腦程式提供的參數而變化的HTML,通過結合HTML、使用者端手稿語言(Client Side Script,如JavaScript)、串接樣式表(CSS)和文件物件模型(DOM)來建立動態網頁內容。

應用
編輯動態HTML技術根據執行地點,分為客戶端指令碼(也稱瀏覽器指令碼)和伺服器指令碼。
- 客戶端指令碼
客戶端指令碼包括JavaScript技術。是指在某個頁面中,通過滑鼠點擊或鍵盤操作,與網頁產生互動動作;或者在特定時間激發某個事件。客戶端指令碼在使用者的電腦系統裡執行。常用於多媒體展示和遠端指令碼呼叫。 - 伺服器指令碼
伺服器指令碼包括ASP, ColdFusion, Perl, PHP, Ruby, WebDNA等技術,一般通過Common Gateway Interface (CGI)來產生動態頁面。通過在HTML表單中填寫資料,更改URL位址中的參數,更改瀏覽器的類型等,每次都可能產生不同的頁面,稱之為動態頁面。
最常見的例子包括:
- 產生互動式表單
- 生成類似WebCT的e-learning互動式線上基礎培訓
- 建立基於瀏覽器的電動遊戲
結構
編輯一個典型的使用 DHTML 如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>DHTML example</title>
<script type="text/javascript">
function init() {
myObj = document.getElementById("navigation");
// .... more code
}
window.onload=init;
</script>
</head>
<body>
<div id="navigation"></div>
<pre>
Often the code is stored in an external file; this is done by linking the file that contains the JavaScript.
This is helpful when several pages use the same script:
</pre>
<script type="text/javascript" src="myjavascript.js"></script>
</body>
</html>
範例
編輯範例如下:[1]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Test</title>
<style type="text/css">
h2 {background-color: lightblue; width: 100%}
a {font-size: larger; background-color: goldenrod}
a:hover {background-color: gold}
#example1 {display: none; margin: 3%; padding: 4%; background-color: limegreen}
</style>
<script type="text/javascript">
function changeDisplayState (id) {
d=document.getElementById("showhide");
e=document.getElementById(id);
if (e.style.display == 'none' || e.style.display == "") {
e.style.display = 'block';
d.innerHTML = 'Hide example..............';
} else {
e.style.display = 'none';
d.innerHTML = 'Show example';
}
}
</script>
</head>
<body>
<h2>How to use a DOM function</h2>
<div><a id="showhide" href="javascript:changeDisplayState('example1')">Show example</a></div>
<div id="example1">
This is the example.
(Additional information, which is only displayed on request)...
</div>
<div>The general text continues...</div>
</body>
</html>